使用手册
-
学生
-
老师
-
编程
-
-
-
- 以 Unix 时间创建 DateTimeOffset
- 以不同单位创建 DateTimeOffset
- 以其他格式显示时间
- 以毫秒显示DateTimeOffset
- 使用当前时间创建DateTimeOffset
- 将 DateTimeOffset 与新的协调世界时偏移量合并
- 将 DateTimeOffset 变更成字串格式
- 将文字转换为 DateTimeOffset 格式
- 将间距加到dateTimeOffset
- 检查DateTimeOffset是否在正确的数据类型
- 检查两个DateTimeOffsets是否相同
- 计算两个DateTimeOffsets之间的间距
- 设定协调世界时偏移量
- 转换DateTimeOffset为字串
-
Print
改变边距
设定边距宽度到边
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"Styling_setMargin\"><field name=\"side\">CssSide.All</field></block></xml>"}
这积木是用作设定变数或布局的边距宽度。
参数:
- 萤幕项目
- 长度
- 显示设定:全部(预设)/顶/右/底/左
输出: N/A
结合「创建长度」积木
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"Styling_setMargin\"><field name=\"side\">CssSide.Top</field><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value><value name=\"width\"><block type=\"CssValues_createLength\"><field name=\"unit\">CssLengthUnit.PX</field><value name=\"value\"><shadow type=\"math_number\"><field name=\"NUM\">30</field></shadow></value></block></value></block></xml>"}
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><variables><variable>mainLayout</variable><variable>mainScreen</variable><variable>textBlock</variable></variables><block type=\"pxt-on-start\" x=\"20\" y=\"20\"><statement name=\"HANDLER\"><block type=\"variables_set\"><field name=\"VAR\">mainLayout</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"ScreenItem_createLayout\"/></value><next><block type=\"variables_set\"><field name=\"VAR\">mainScreen</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Screen_create\"><value name=\"label\"><shadow type=\"text\"><field name=\"TEXT\">Main</field></shadow></value><value name=\"layout\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value></block></value><next><block type=\"variables_set\"><field name=\"VAR\">textBlock</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Control_createTextBlock\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"1\" _input_init=\"true\"></mutation><value name=\"text\"><shadow type=\"text\"><field name=\"TEXT\">This is text block with 30px to bottom side.</field></shadow></value></block></value><next><block type=\"Styling_setMargin\"><field name=\"side\">CssSide.Top</field><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value><value name=\"width\"><block type=\"CssValues_createLength\"><field name=\"unit\">CssLengthUnit.PX</field><value name=\"value\"><shadow type=\"math_number\"><field name=\"NUM\">30</field></shadow></value></block></value><next><block type=\"Styling_setBackgroundColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">0</field></shadow></value></block></value><next><block type=\"ScreenItem_Layout_add\"><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value></block></next></block></next></block></next></block></next></block></next></block></statement></block></xml>"}
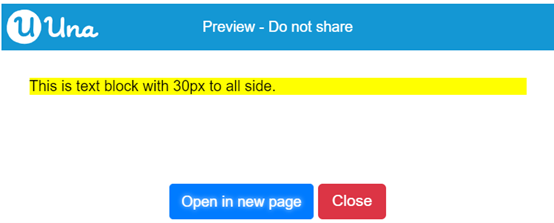
当设定所有边为30px时的输出结果:
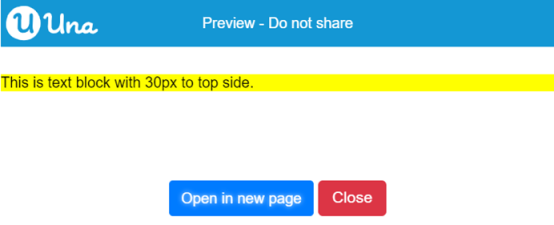
当设定顶边为30px时的输出结果:
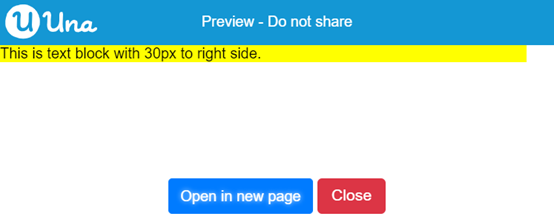
当设定右边为30px时的输出结果:
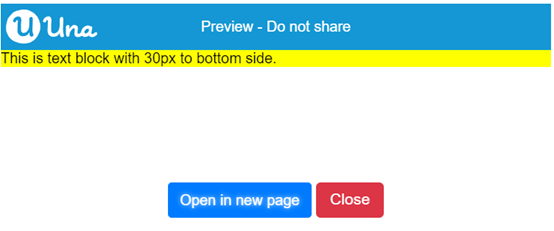
当设定底边为30px时的输出结果: