使用手册
-
学生
-
老师
-
编程
-
-
-
- 以 Unix 时间创建 DateTimeOffset
- 以不同单位创建 DateTimeOffset
- 以其他格式显示时间
- 以毫秒显示DateTimeOffset
- 使用当前时间创建DateTimeOffset
- 将 DateTimeOffset 与新的协调世界时偏移量合并
- 将 DateTimeOffset 变更成字串格式
- 将文字转换为 DateTimeOffset 格式
- 将间距加到dateTimeOffset
- 检查DateTimeOffset是否在正确的数据类型
- 检查两个DateTimeOffsets是否相同
- 计算两个DateTimeOffsets之间的间距
- 设定协调世界时偏移量
- 转换DateTimeOffset为字串
-
Print
文字主轴排列属性
Layout设定主轴排列 延伸
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"ScreenItem_Layout_setJustifyContent\"><field name=\"justification\">CssJustification.Stretch</field><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">layout</field></block></value></block></xml>"}
这积木是用作设定布局内容垂直排列。要显示它的作用,必须使用「设定弹性速记增强和缩小」积木。
参数:
- 萤幕项目(布局)
- 情况:延伸/置中/间隔/环绕空间/空间均匀
- 输出: N/A
示例代码:
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><variables><variable>mainLayout</variable><variable>mainScreen</variable><variable>text1</variable><variable>text2</variable></variables><block type=\"pxt-on-start\" x=\"0\" y=\"0\"><statement name=\"HANDLER\"><block type=\"variables_set\"><field name=\"VAR\">mainLayout</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"ScreenItem_createLayout\"/></value><next><block type=\"variables_set\"><field name=\"VAR\">mainScreen</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Screen_create\"><value name=\"label\"><shadow type=\"text\"><field name=\"TEXT\">Main</field></shadow></value><value name=\"layout\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value></block></value><next><block type=\"ScreenItem_Layout_setJustifyContent\"><field name=\"justification\">CssJustification.Stretch</field><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><next><block type=\"Styling_setFlexShorthand\"><field name=\"flexShorthand\">FlexShorthand.Auto</field><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><next><block type=\"Styling_setBackgroundColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">165</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">0</field></shadow></value></block></value><next><block type=\"variables_set\"><field name=\"VAR\">text1</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Control_createTextBlock\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"1\" _input_init=\"true\"></mutation><value name=\"text\"><shadow type=\"text\"><field name=\"TEXT\">This is text 1</field></shadow></value></block></value><next><block type=\"Styling_setBackgroundColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text1</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">148</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">0</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">211</field></shadow></value></block></value><next><block type=\"Styling_setTextColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text1</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value></block></value><next><block type=\"ScreenItem_Layout_add\"><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text1</field></block></value><next><block type=\"variables_set\"><field name=\"VAR\">text2</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Control_createTextBlock\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"1\" _input_init=\"true\"></mutation><value name=\"text\"><shadow type=\"text\"><field name=\"TEXT\">This is text 2</field></shadow></value></block></value><next><block type=\"Styling_setBackgroundColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text2</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">0</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">71</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">171</field></shadow></value></block></value><next><block type=\"Styling_setTextColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text2</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value></block></value><next><block type=\"ScreenItem_Layout_add\"><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text2</field></block></value></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></statement></block></xml>"}
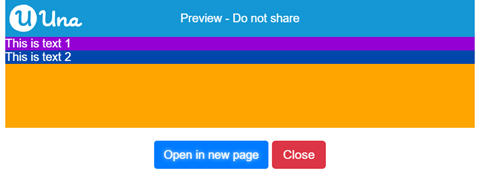
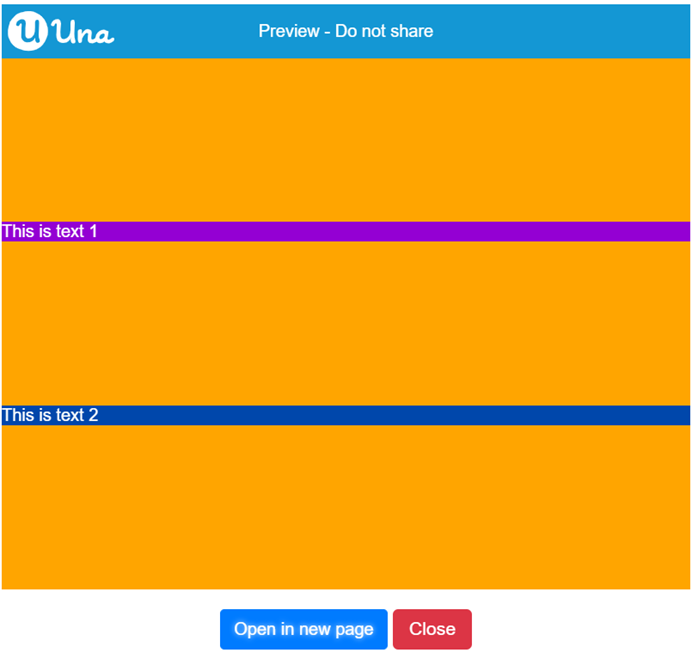
当「mainLayout」被设为「延伸」时的输出结果:
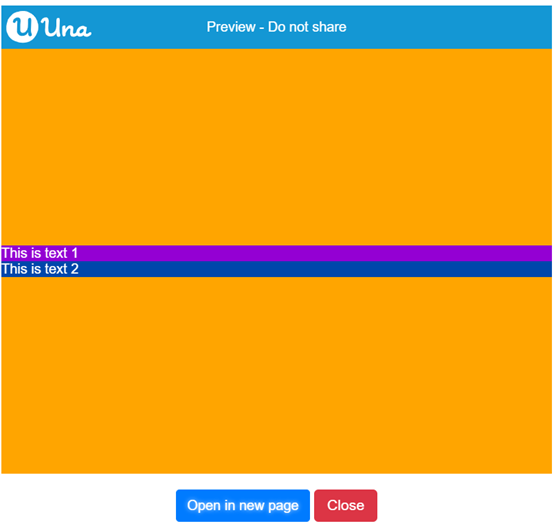
当「mainLayout」被设为「置中」时的输出结果:
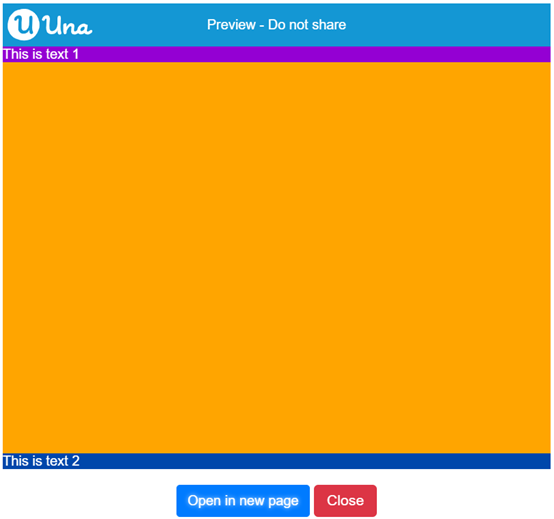
当「mainLayout」被设为「间隔」时的输出结果:
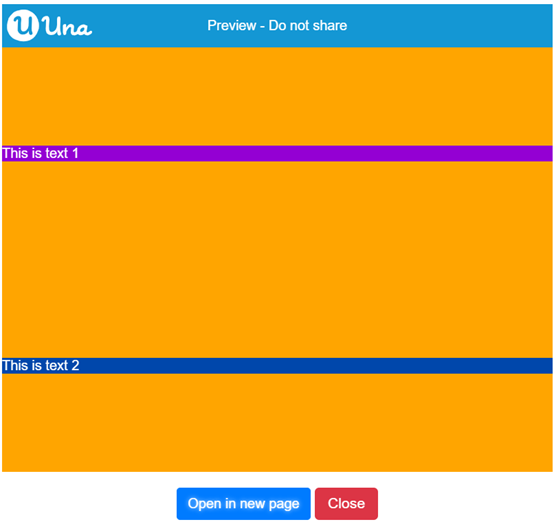
「mainLayout」被设为「环绕空间」时的输出结果:
当「mainLayout」被设为「空间均匀」时的输出结果: