使用手册
-
学生
-
老师
-
编程
-
-
-
- 以 Unix 时间创建 DateTimeOffset
- 以不同单位创建 DateTimeOffset
- 以其他格式显示时间
- 以毫秒显示DateTimeOffset
- 使用当前时间创建DateTimeOffset
- 将 DateTimeOffset 与新的协调世界时偏移量合并
- 将 DateTimeOffset 变更成字串格式
- 将文字转换为 DateTimeOffset 格式
- 将间距加到dateTimeOffset
- 检查DateTimeOffset是否在正确的数据类型
- 检查两个DateTimeOffsets是否相同
- 计算两个DateTimeOffsets之间的间距
- 设定协调世界时偏移量
- 转换DateTimeOffset为字串
-
Print
文字横轴排列属性
Layout设定横轴排列 延伸
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"ScreenItem_Layout_setAlignItems\"><field name=\"alignment\">CssAlignment.Stretch</field><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">layout</field></block></value></block></xml>"}
这积木是用作设定萤幕或布局水平排列。
参数:
- 萤幕项目(布局)
- 显示设定:延伸(预设)/开始/结尾/置中
输出: N/A
示例代码:
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><variables><variable>mainLayout</variable><variable>mainScreen</variable><variable>text</variable><variable>layout</variable></variables><block type=\"pxt-on-start\" x=\"0\" y=\"0\"><statement name=\"HANDLER\"><block type=\"variables_set\"><field name=\"VAR\">mainLayout</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"ScreenItem_createLayout\"/></value><next><block type=\"variables_set\"><field name=\"VAR\">mainScreen</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Screen_create\"><value name=\"label\"><shadow type=\"text\"><field name=\"TEXT\">Main</field></shadow></value><value name=\"layout\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value></block></value><next><block type=\"variables_set\"><field name=\"VAR\">text</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Control_createTextBlock\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"1\" _input_init=\"true\"></mutation><value name=\"text\"><shadow type=\"text\"><field name=\"TEXT\">This is header</field></shadow></value></block></value><next><block type=\"Styling_setBackgroundColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">0</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">0</field></shadow></value></block></value><next><block type=\"Styling_setTextColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value></block></value><next><block type=\"ScreenItem_Layout_setAlignItems\"><field name=\"alignment\">CssAlignment.Center</field><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><next><block type=\"ScreenItem_Layout_add\"><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">text</field></block></value></block></next></block></next></block></next></block></next></block></next></block></next></block></statement></block></xml>"}
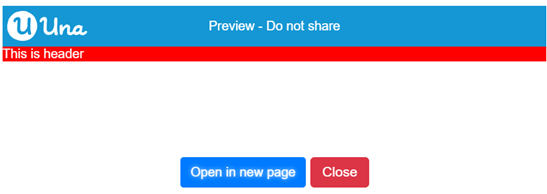
当「mainLayout」被设为「延伸」时的输出结果:
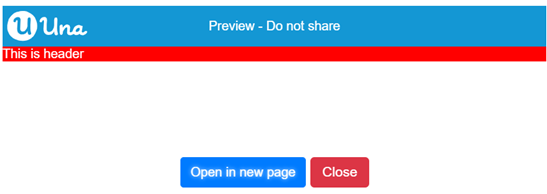
当「mainLayout」被设为「开始」时的输出结果:
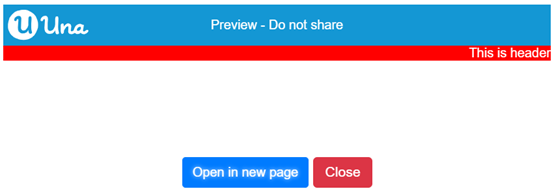
当「mainLayout」被设为「结尾」时的输出结果:
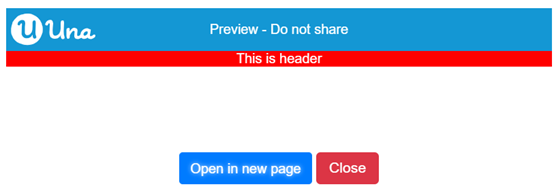
当「mainLayout」被设为「置中」时的输出结果: