使用手冊
-
學生
-
老師
-
自動批改
-
編程
-
-
-
-
- 將文字轉換為 DateTimeOffset 格式
- 以不同單位創建 DateTimeOffset
- 以 Unix 時間創建 DateTimeOffset
- 使用當前時間創建DateTimeOffset
- 將 DateTimeOffset 與新的協調世界時偏移量合併
- 設定協調世界時偏移量
- 將 DateTimeOffset 變更成字串格式
- 轉換DateTimeOffset為字串
- 將間距加到dateTimeOffset
- 計算兩個DateTimeOffsets之間的間距
- 檢查兩個DateTimeOffsets是否相同
- 以毫秒顯示DateTimeOffset
- 以其他格式顯示時間
- 檢查DateTimeOffset是否在正確的數據類型
-
Print
創建顏色輸入
創建顏色輸入
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"Control_createColorInput\"/></xml>"}
這積木是用作在輸入內建立顏色。
參數:N/A
輸出:螢幕項目
示例代碼:
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><variables><variable>mainLayout</variable><variable>mainScreen</variable><variable>colorInput</variable></variables><block type=\"pxt-on-start\" x=\"0\" y=\"0\"><statement name=\"HANDLER\"><block type=\"variables_set\"><field name=\"VAR\">mainLayout</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"ScreenItem_createLayout\"/></value><next><block type=\"variables_set\"><field name=\"VAR\">mainScreen</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Screen_create\"><value name=\"label\"><shadow type=\"text\"><field name=\"TEXT\">Main</field></shadow></value><value name=\"layout\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value></block></value><next><block type=\"variables_set\"><field name=\"VAR\">colorInput</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Control_createColorInput\"/></value><next><block type=\"ScreenItem_Layout_add\"><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">colorInput</field></block></value></block></next></block></next></block></next></block></statement></block></xml>"}
輸出結果:
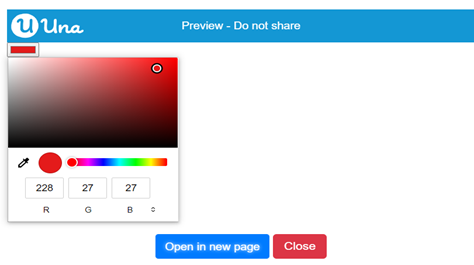
你可以修改裡面的顏色: