使用手冊
-
學生
-
老師
-
自動批改
-
編程
-
-
-
-
- 將文字轉換為 DateTimeOffset 格式
- 以不同單位創建 DateTimeOffset
- 以 Unix 時間創建 DateTimeOffset
- 使用當前時間創建DateTimeOffset
- 將 DateTimeOffset 與新的協調世界時偏移量合併
- 設定協調世界時偏移量
- 將 DateTimeOffset 變更成字串格式
- 轉換DateTimeOffset為字串
- 將間距加到dateTimeOffset
- 計算兩個DateTimeOffsets之間的間距
- 檢查兩個DateTimeOffsets是否相同
- 以毫秒顯示DateTimeOffset
- 以其他格式顯示時間
- 檢查DateTimeOffset是否在正確的數據類型
-
Print
在變數周圍的不同邊創建空間
設定填充寬度到全部邊
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"Styling_setPadding\"><field name=\"side\">CssSide.All</field></block></xml>"}
這積木是用作在變數或佈局內容周圍建立空間。
參數:
- 螢幕項目
- 長度
- 顯示設定:全部/頂/右/底/左
輸出:N/A
示例代碼:
合併「創建長度」積木。將所有積木設為50px。這些程式顯示不同邊的設定。
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"Styling_setPadding\"><field name=\"side\">CssSide.Top</field><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value><value name=\"width\"><block type=\"CssValues_createLength\"><field name=\"unit\">CssLengthUnit.PX</field><value name=\"value\"><shadow type=\"math_number\"><field name=\"NUM\">50</field></shadow></value></block></value></block></xml>"}
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><variables><variable>mainLayout</variable><variable>mainScreen</variable><variable>textBlock</variable></variables><block type=\"pxt-on-start\" x=\"0\" y=\"0\"><statement name=\"HANDLER\"><block type=\"variables_set\"><field name=\"VAR\">mainLayout</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"ScreenItem_createLayout\"/></value><next><block type=\"variables_set\"><field name=\"VAR\">mainScreen</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Screen_create\"><value name=\"label\"><shadow type=\"text\"><field name=\"TEXT\">Main</field></shadow></value><value name=\"layout\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value></block></value><next><block type=\"variables_set\"><field name=\"VAR\">textBlock</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Control_createTextBlock\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"1\" _input_init=\"true\"></mutation><value name=\"text\"><shadow type=\"text\"><field name=\"TEXT\">This is text block.</field></shadow></value></block></value><next><block type=\"Styling_setPadding\"><field name=\"side\">CssSide.Top</field><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value><value name=\"width\"><block type=\"CssValues_createLength\"><field name=\"unit\">CssLengthUnit.PX</field><value name=\"value\"><shadow type=\"math_number\"><field name=\"NUM\">50</field></shadow></value></block></value><next><block type=\"Styling_setBackgroundColor\"><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value><value name=\"color\"><block type=\"CssValues_createColor\"><mutation xmlns=\"http://www.w3.org/1999/xhtml\" _expanded=\"0\" _input_init=\"false\"></mutation><value name=\"r\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"g\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">255</field></shadow></value><value name=\"b\"><shadow type=\"math_number_minmax\"><mutation min=\"0\" max=\"255\" label=\"Number\" precision=\"0\"/><field name=\"SLIDER\">0</field></shadow></value></block></value><next><block type=\"ScreenItem_Layout_add\"><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">textBlock</field></block></value></block></next></block></next></block></next></block></next></block></next></block></statement></block></xml>"}
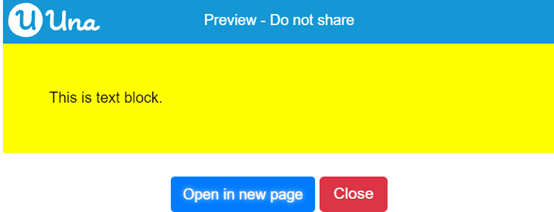
當設為所有邊時的輸出結果:
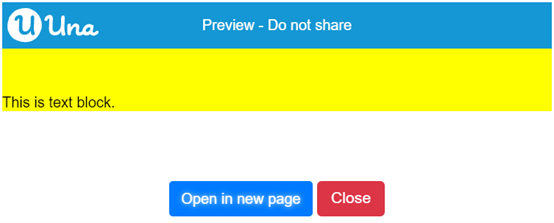
當設為頂邊時的輸出結果:
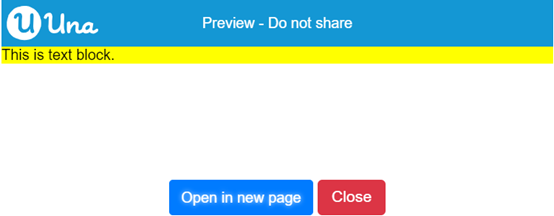
當設為右邊時的輸出結果:
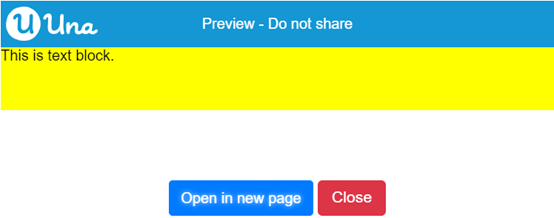
當設為底邊時的輸出結果:
當設為左邊時的輸出結果: