User Manual
-
Student
-
Teacher
-
Auto-marking
-
Coding
-
-
- Generate a Option List
- Deselecting All Options
- Choosing All Options
- Deselect Some Options
- Select Some Options
- Getting Options that are Selected
- Changing the Option List Size
- Drop Down List With Multiple Selections
- Checking Option List is Multiple or Not
- Setting Multiple Choices in Option List
- Getting All Options
-
-
- Changing Margins
- Creating Space Around the Variable in Different Side
- Border Radius Width
- Changing Minimum Height
- Changing the Height of Variable or Layout
- Changing Maximum Width
- Changing Minimum Width
- Changing the Width of Variable or Layout
- Self Alignment Property
- Fitting the Space Available in Flex Container
- Flex Shorthand Property
- Changing Maximum Height
-
-
-
-
-
-
-
- Adding Two Values
- Subtracting two numbers
- Multiplying two numbers
- Dividing two numbers
- Setting a Number
- Showing Remainder Between Two Numbers
- Finding the Minimum Values
- Finding the Maximum Values
- Changing the Number to Absolute Value
- Taking the Square Root
- Converting the Number to an Approximate Value
- Choosing the Random Value
-
-
-
- Breaking Text with Separators
- Checking Whether the Text Contains Characters
- Finding the Position of the Character
- Checking Text is Empty or Not
- Showing Text in Substring Format
- Showing the Order of Characters in Two Texts
- Displaying Character at the Certain Position
- Using Character Code to Show Text
-
-
- Converting Text to DateTimeOffset Format
- Generate a DateTimeOffset with Different Unit
- Generate DateTimeOffset Using Unix Time
- Using the Current Time to Display DateTimeOffset
- Combining a New Offset with DateTimeOffset
- Modifying Offset
- Changing the Format of DateTimeOffset to Text Format
- Converting DateTimeOffset to Text Format
- Adding DateTimeOffset with Duration
- Calculating the Duration Between Two DateTimeOffsets
- Checking Whether DateTimeOffsets are the Same
- Showing DateTimeOffset in Milliseconds
- Showing DateTimeOffset in Different Time Format
- Checking Whether DateTimeOffset is in Correct Type
-
- Converting Text to Duration
- Transforming Number to Duration
- Converting String to Duration
- Making Opposite Duration
- Adding Two Durations
- Changing the Duration Unit
- Checking Whether Two Durations are the Same
- Displaying Total Number of Duration in Different Units
- Showing Duration in Number Format with Unit
- Checking Whether Duration is in Correct Data Type
-
-
Coding - Pi
-
-
-
-
- Adding Two Values
- Subtracting two numbers
- Multiplying two numbers
- Dividing two numbers
- Setting a Number
- Showing Remainder Between Two Numbers
- Finding the Minimum Values
- Finding the Maximum Values
- Taking the Square Root
- Converting the Number to an Approximate Value
- Changing the Number to Absolute Value
- Choosing the Random Value
-
-
- Transforming Text to Number
- Concatenating the Text
- Checking the Length of Text
- Setting Text
- Breaking Text with Separators
- Checking Whether the Text Contains Characters
- Finding the Position of the Character
- Checking Text is Empty or Not
- Showing Text in Substring Format
- Showing the Order of Characters in Two Texts
- Displaying Character at the Certain Position
- Using Character Code to Show Text
-
-
-
- Converting Text to DateTimeOffset Format
- Generate a DateTimeOffset with Different Unit
- Generate DateTimeOffset Using Unix Time
- Using the Current Time to Display DateTimeOffset
- Combining a New Offset with DateTimeOffset
- Modifying Offset
- Changing the Format of DateTimeOffset to Text Format
- Converting DateTimeOffset to Text Format
- Calculating the Duration Between Two DateTimeOffsets
- Adding DateTimeOffset with Duration
- Checking Whether DateTimeOffsets are the Same
- Showing DateTimeOffset in Milliseconds
- Showing DateTimeOffset in Different Time Format
- Checking Whether DateTimeOffset is in Correct Type
-
- Converting Text to Duration
- Transforming Number to Duration
- Converting String to Duration
- Making Opposite Duration
- Adding Two Durations
- Changing the Duration Unit
- Checking Whether Two Durations are the Same
- Displaying Total Number of Duration in Different Units
- Showing Duration in Number Format with Unit
- Checking Whether Duration is in Correct Data Type
-
-
-
- Loading Custom Pose Model from URL
- Classifying Pose on Image
- Classifying Pose on Image and Get All Result
- Showing the Class Labels in Pose Model
- Showing the Total Amount of Classes with Pose Model
- Draw All Skeleton and the Key Points
- Draw All Skeleton Inside a Photo
- Draw All Key Points Inside a Photo
Print
Generate the Color Input
Create color input
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><block type=\"Control_createColorInput\"/></xml>"}
This is used for creating the color in the input.
Parameters: N/A
Output: Screen Item
Sample code:
{"blocks":"<xml xmlns=\"https://developers.google.com/blockly/xml\"><variables><variable>mainLayout</variable><variable>mainScreen</variable><variable>colorInput</variable></variables><block type=\"pxt-on-start\" x=\"0\" y=\"0\"><statement name=\"HANDLER\"><block type=\"variables_set\"><field name=\"VAR\">mainLayout</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"ScreenItem_createLayout\"/></value><next><block type=\"variables_set\"><field name=\"VAR\">mainScreen</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Screen_create\"><value name=\"label\"><shadow type=\"text\"><field name=\"TEXT\">Main</field></shadow></value><value name=\"layout\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value></block></value><next><block type=\"variables_set\"><field name=\"VAR\">colorInput</field><value name=\"VALUE\"><shadow type=\"math_number\"><field name=\"NUM\">0</field></shadow><block type=\"Control_createColorInput\"/></value><next><block type=\"ScreenItem_Layout_add\"><value name=\"this\"><block type=\"variables_get\"><field name=\"VAR\">mainLayout</field></block></value><value name=\"item\"><block type=\"variables_get\"><field name=\"VAR\">colorInput</field></block></value></block></next></block></next></block></next></block></statement></block></xml>"}
The input:
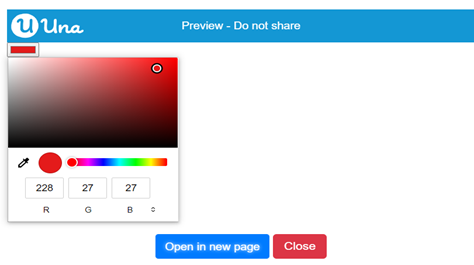
You can modify the color inside: